#학습목표
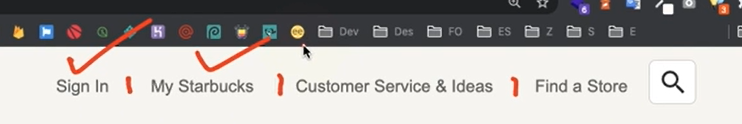
서브메뉴의 4개의 항목을 만들어서 링크를 걸어둡니다.
4개의 항목사이에 3개의 수직바를 넣어줍니다.
돋보기모양의 아이콘을 넣고,

돋보기 모양을 클릭하면,
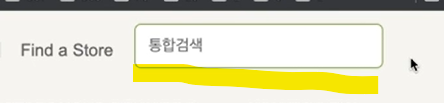
검색창이 뜨는 효과를 넣어줍니다.
초록색 테두리를 넣어줍니다.
또 placeholder를 넣어줍니다.

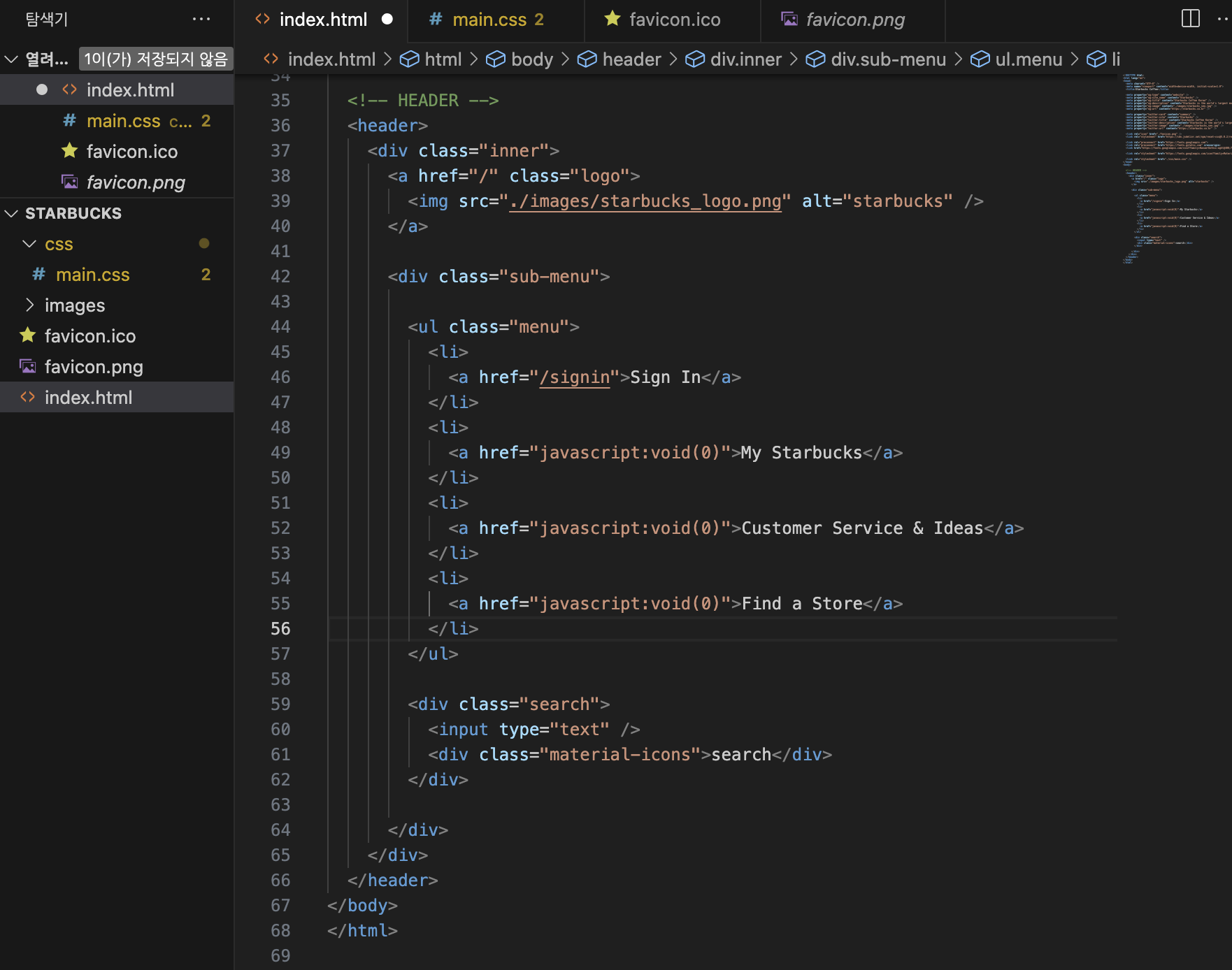
#실제로 완성한 이미지 HTML 작성 코드

<div .sub-menu>태그를 작성.
<ul.menu>태그를 작성. (ul태그는 li태그랑 세트로 기억하세요.)
<li>태그 4개 작성
<a href="/signin"> Sign in이라는 특정한 페이지로 가게 만들겠다, 라고 선언하는 것.
<a href="javascript:void(0)"> 아직 페이지가 준비가 되지 않았다면, 입력 해 둘수 있는 코드.
자바스크립트로 어떤 동작을 넣을건데 그 동작이 '0', 즉 '없다'라는 뜻.
*또는 '#(헤쉬)'도 넣어도 된다. '#'는 몇가지 쓰임이 있지만, 그중 CSS ID 선택자를 이용해 페이지 내 특정 위치로 이동 할수 있습니다.
<ul.menu>의 형제요소인 <div.search>
<input> 데이터를 입력 할 수 있도록 요소를 만든다.
<div.material-icon> 돋보기 모양을 만든다.(구글의 메터리얼 아이콘을 활용 할 것. 구글 메터리얼 챕터 참조)
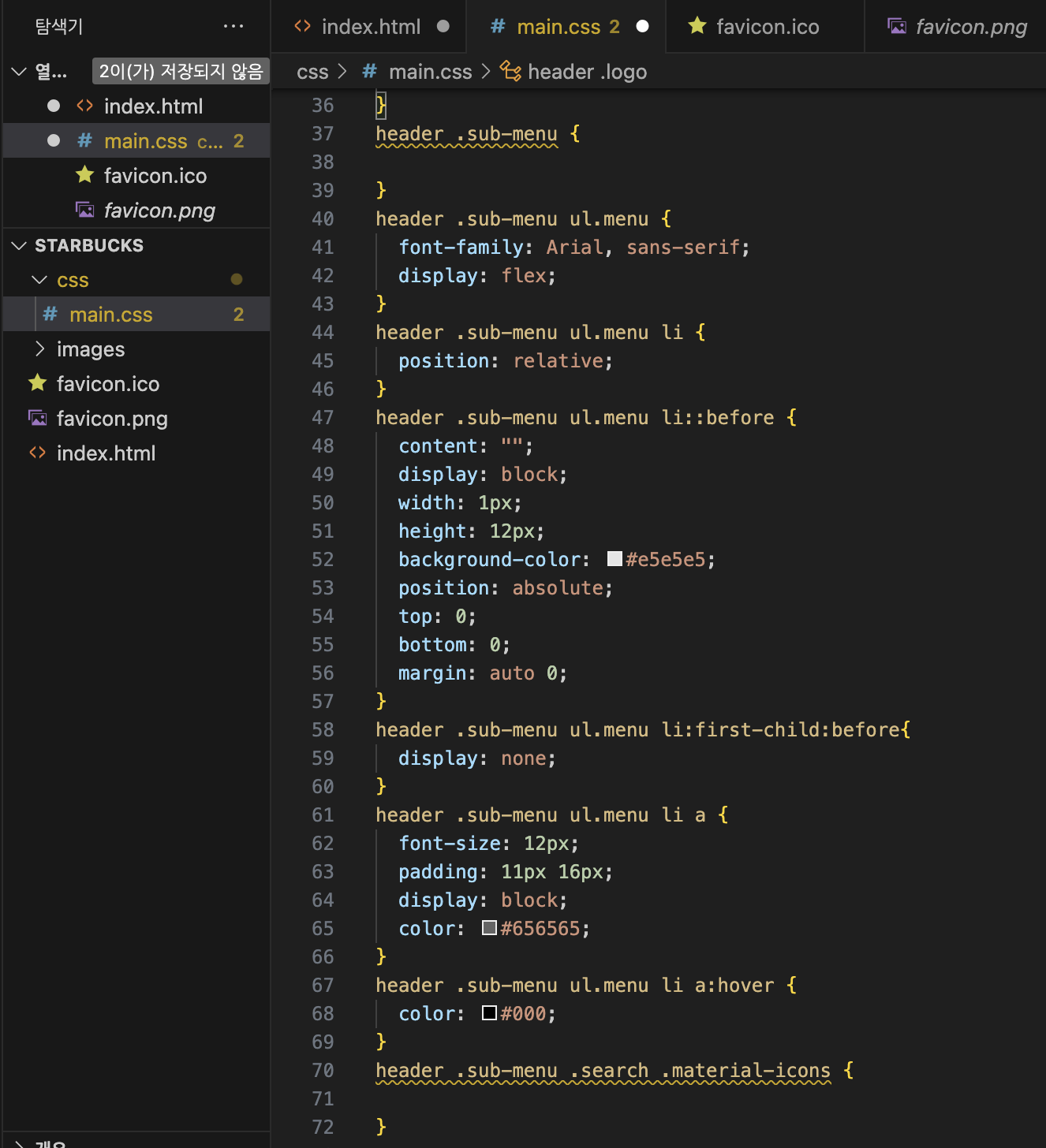
#CSS작성코드
#만약 작업에 스타벅스 로고가 거슬리면 임시적으로 안 보이게 할 수 있다.


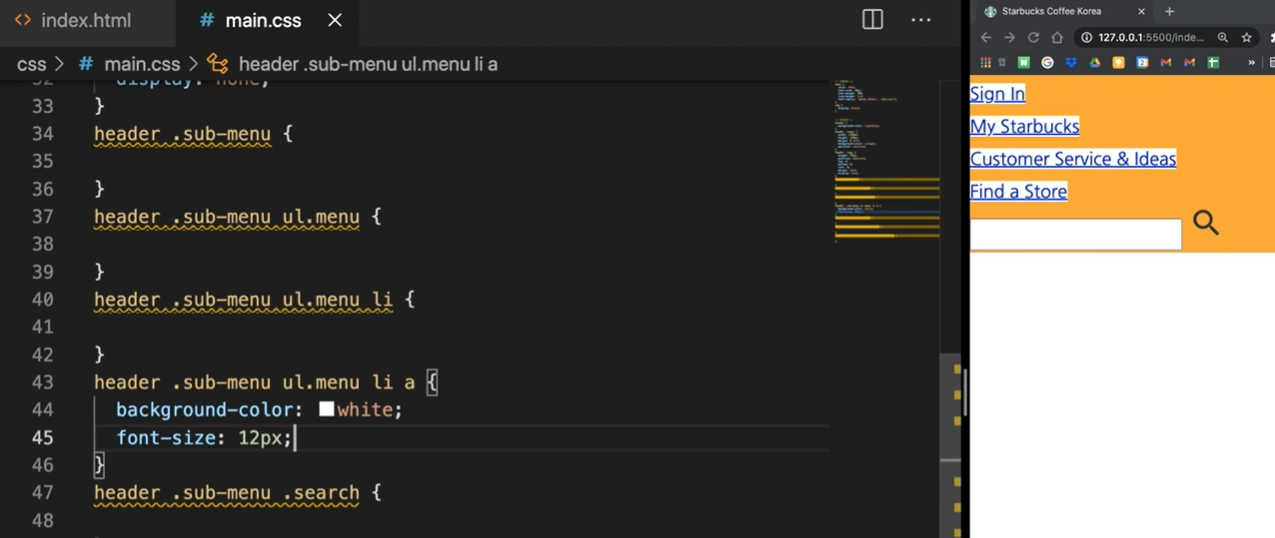
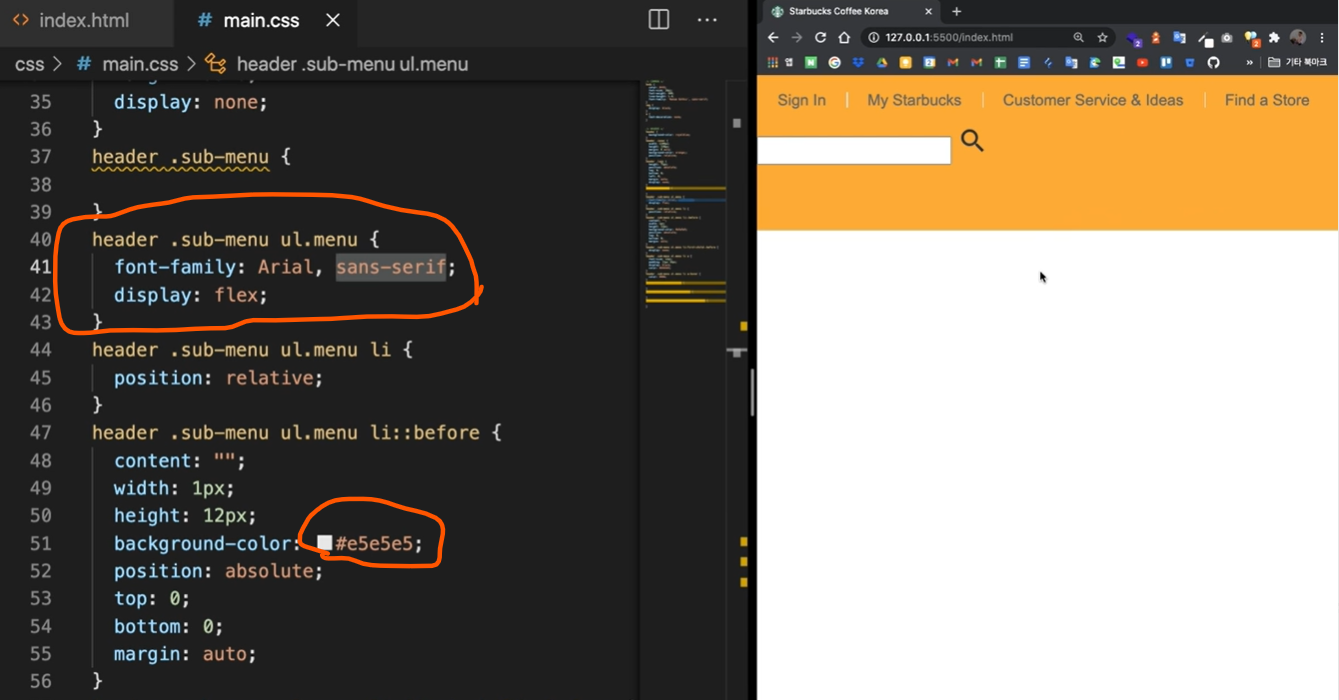
header .sub-menu{}
header .sub-menu ul.menu {} 정확한 범위를 적어주는 편이 다른 영역에 영향을 미치지 않습니다. ul.menu {}라고만 작성하는 것은 ul태그가 너무 흔하게 쓰이기 때문에XXX.
일일이 하나씩 쓰는 수고가 있지만, CSS의 전처리 도구, SCSS 의 preprocess(?)를 쓰면 중복 되는 일을 막아줄 수 있다. (나중에)

#.CSS 작성 상세 설명
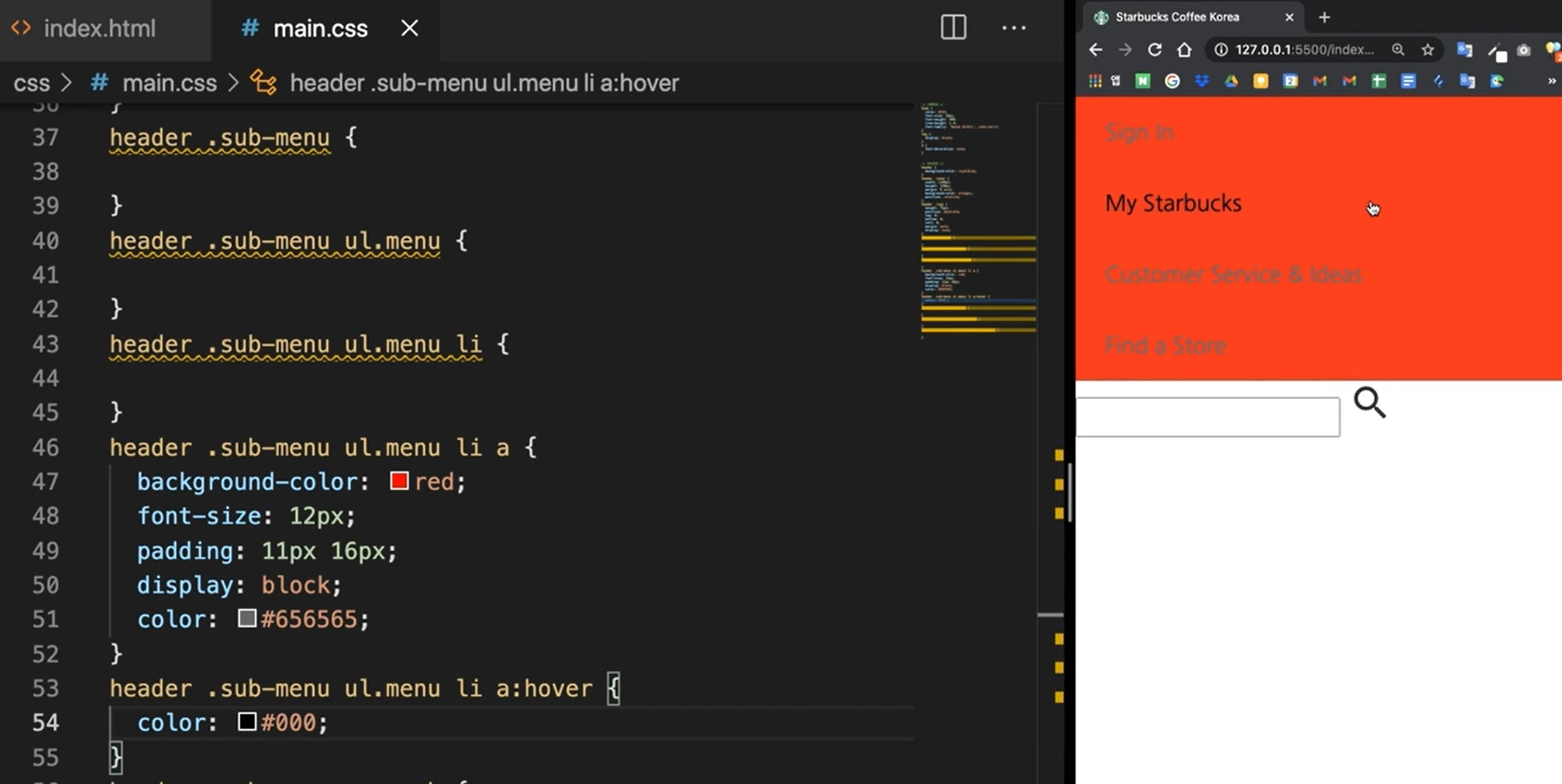
#.클릭 할 수 있는 영역 넓히기(인라인요소 a태그를 block요소로!!)


클릭 할 수 있는 영역을 넓히는 동시에, 이것이 클릭하는 영역이라는 것을 알 수 있겠끔, :hover를 이용해서 글자의 색상 변화를 주었다. (커서를 갖다 대면 색깔이 변함.)
그리고
header .sub-menu ul.menu {
display: flex
}
를 추가함으로서, ul.menu의 li들을 수평정렬로 바꾸어 주었다.
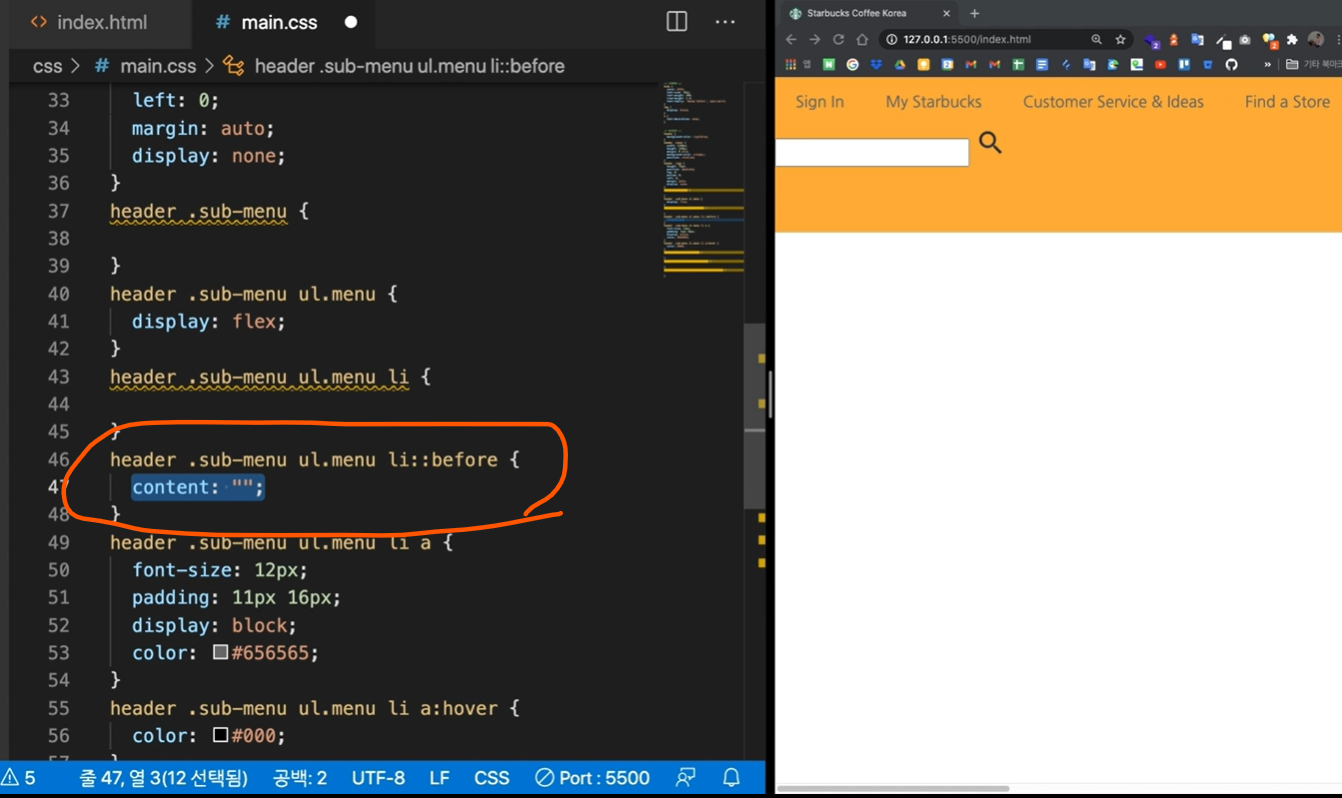
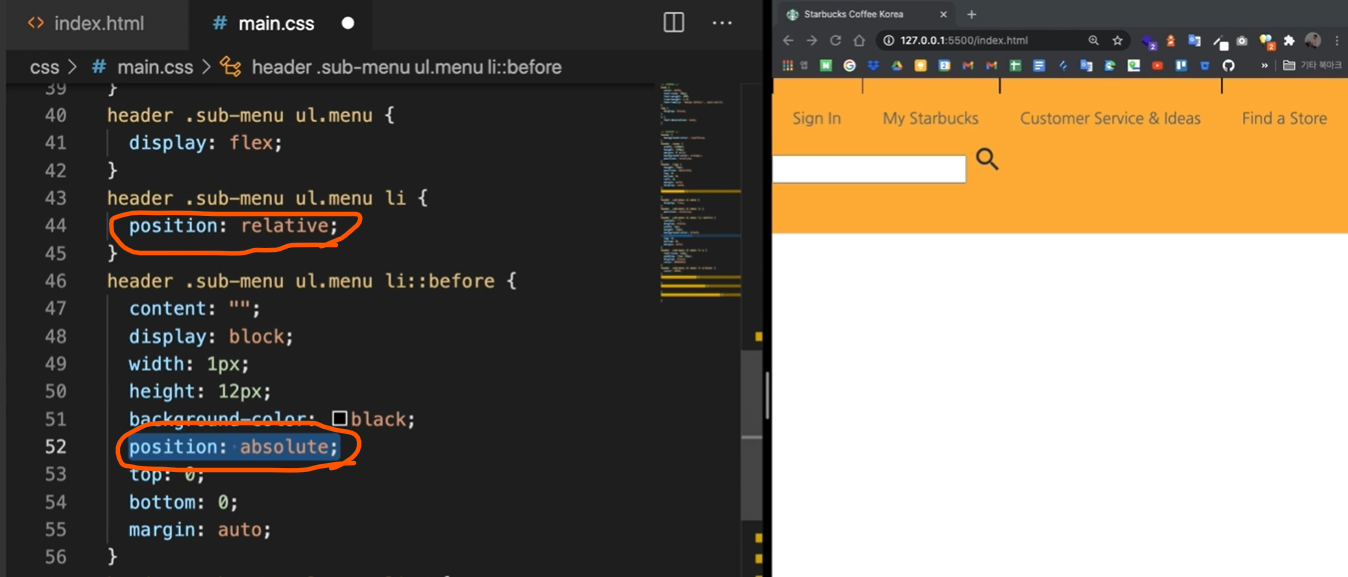
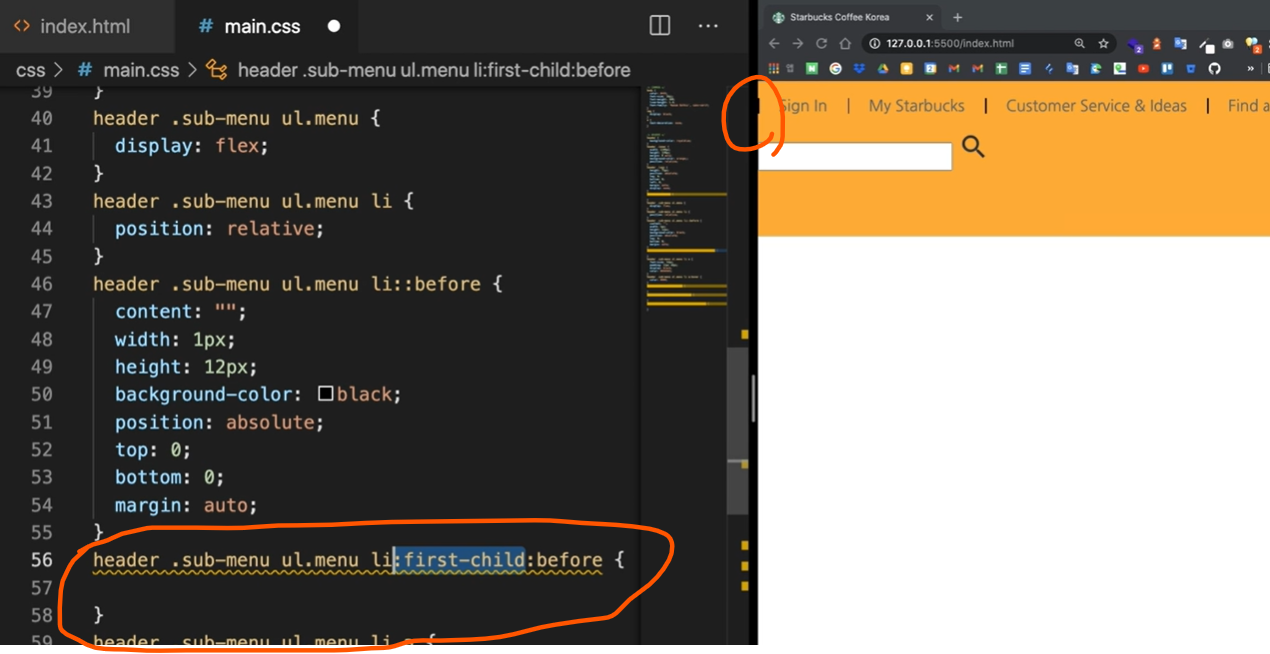
#인라인 요소인 ::before 가상요소 선택자로 수직 바를 만들어 주기.


위의 코드는 "position: absolute;"를 복습해야합니다. 그리고 "position: absolute;"은 인라인요소를 블록요소로 바꾸는 효과도 있습니다.

#. 마무리

'[선택]스타벅스 예제' 카테고리의 다른 글
| 11.헤더와 드롭다운 메뉴-전역 배지(GSAP)(1) (0) | 2023.11.17 |
|---|---|
| 05. 헤더와 드롭다운 메뉴 - 로고(feat. css의 로고 부분, inner는 왜 생략 했을까) (0) | 2023.11.15 |
| 04. 시작하기 - Google Material Icons(feat. 직접 테스트 해 봐야함.) (0) | 2023.11.15 |
| 03. 시작하기 -google fonts 글꼴지정 (0) | 2023.11.15 |
| 02. 시작하기 - 오픈그래프와 트위터 카드 (0) | 2023.11.15 |