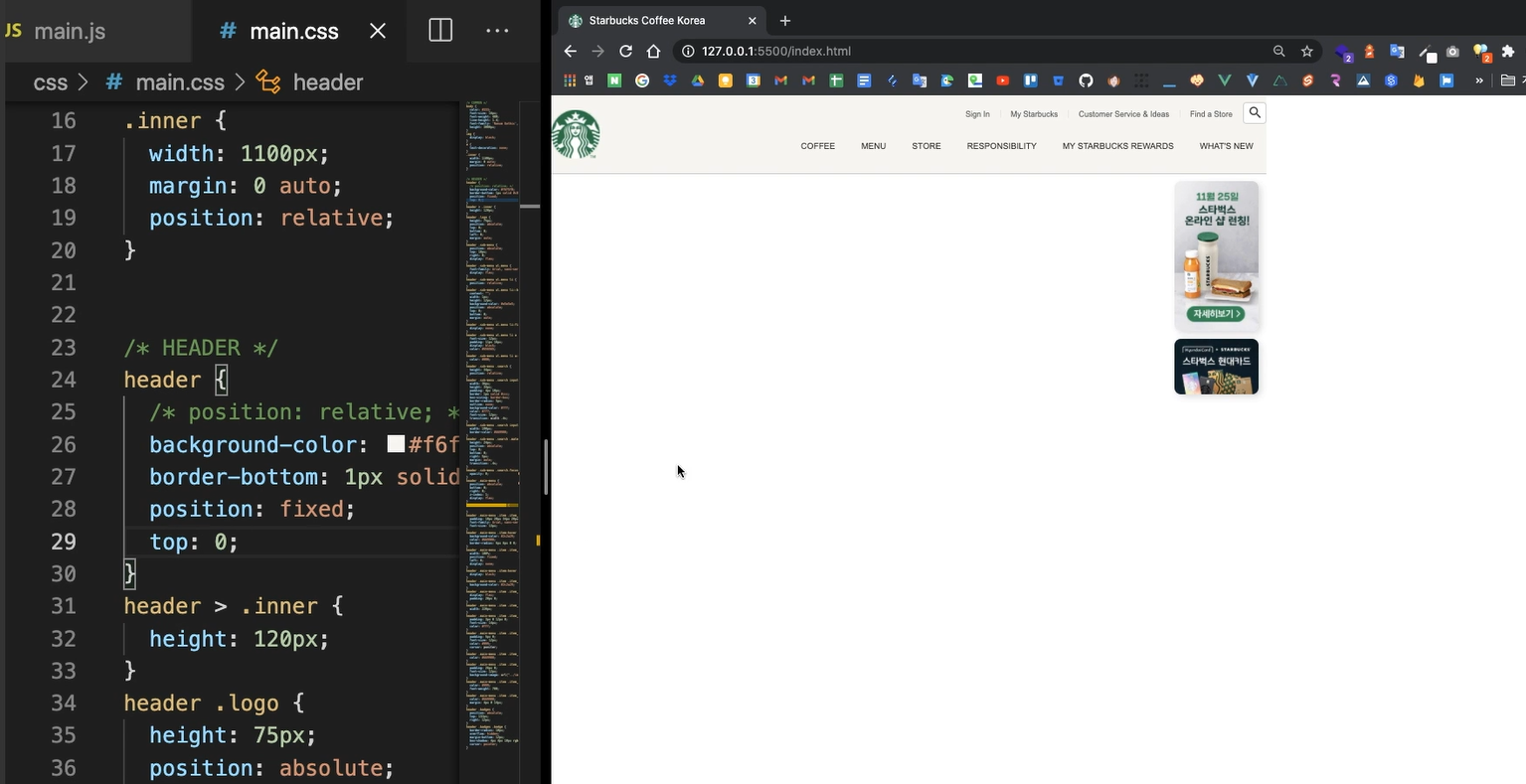
#학습목표 스타벅스 뱃지 만들기 먼저 html코드를 작성 해 줍니다. html코딩은 아주 간단합니다. 그리고 기본적인 css코딩을 짭니다. #body선택자에 height에 3000픽셀로 높이값을 넣어줍니다. #header 부분에 position 값을 넣을건데, 잠깐 relative를 주석 처리하고 fixed로 값을 넣어줍니다. 그리고 top을 기준으로 작성 해 주고요. 뷰포트를 기준으로 배치되는 것이기 때문에, 헤더라는 요소의 가로너비는 auto고, 이 auto를 통해서 브라우저가 자동으로 계산하면서 요소의 너비를 최대한으로 많이 사용하려고 하지 못하고, 저 이미지처럼 가로너비를 최소한으로 사용하려고 시도를 해요. 우리가 알고 있는 최대한이 아니고, 최소한으로 개념이 바뀌는 겁니다. 이;러한 현상은 포지..