반응형
#. 모든 것들이 완벽한 디자인 시안은 나오지 않을 수 있다.
기본적인 디자인을 요청하는 것도 번거롭다.
#.Google Material Icons
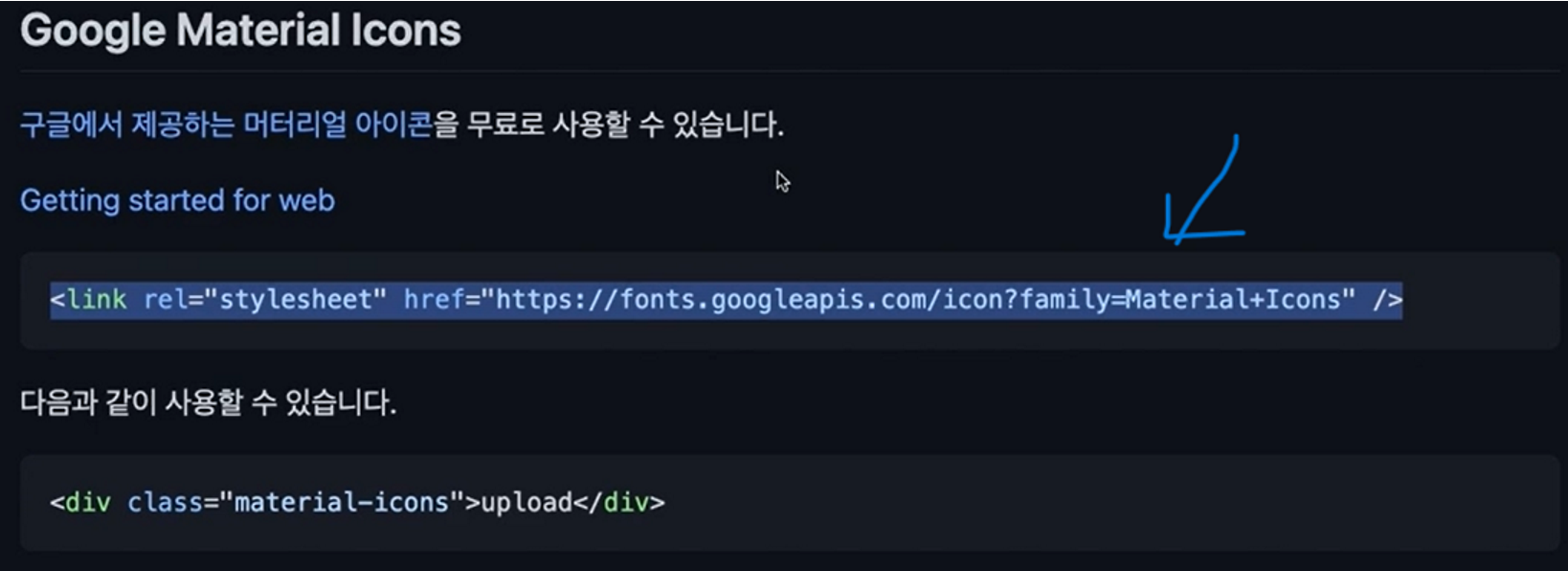
구글에서 제공하는 머터리얼 아이콘을 무료로 사용할 수 있습니다.

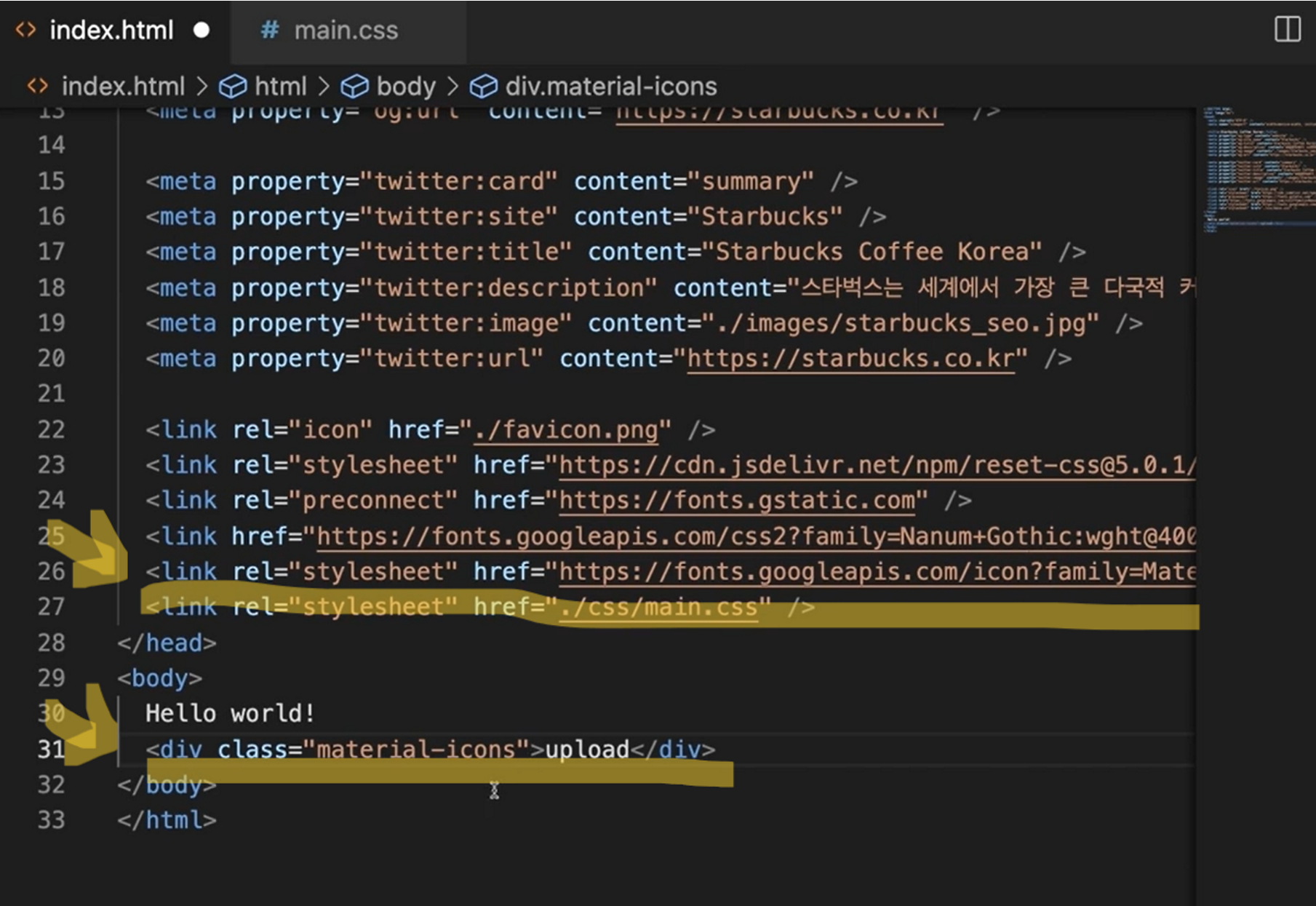
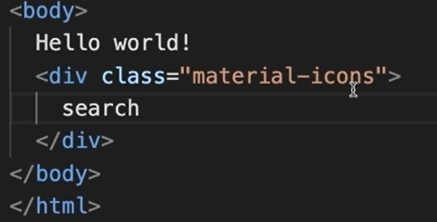
아래 링크태그를 통해서 구글 머터리얼 아이콘의 연결 주소가 있는데, html에 붙여넣기를 합니다.
Head태그에는 링크태그를,
Body태그에는 div 태그를 붙여넣기.
(아래 링크는 강사님의 깃허브에서 가져 올 수 있음.)


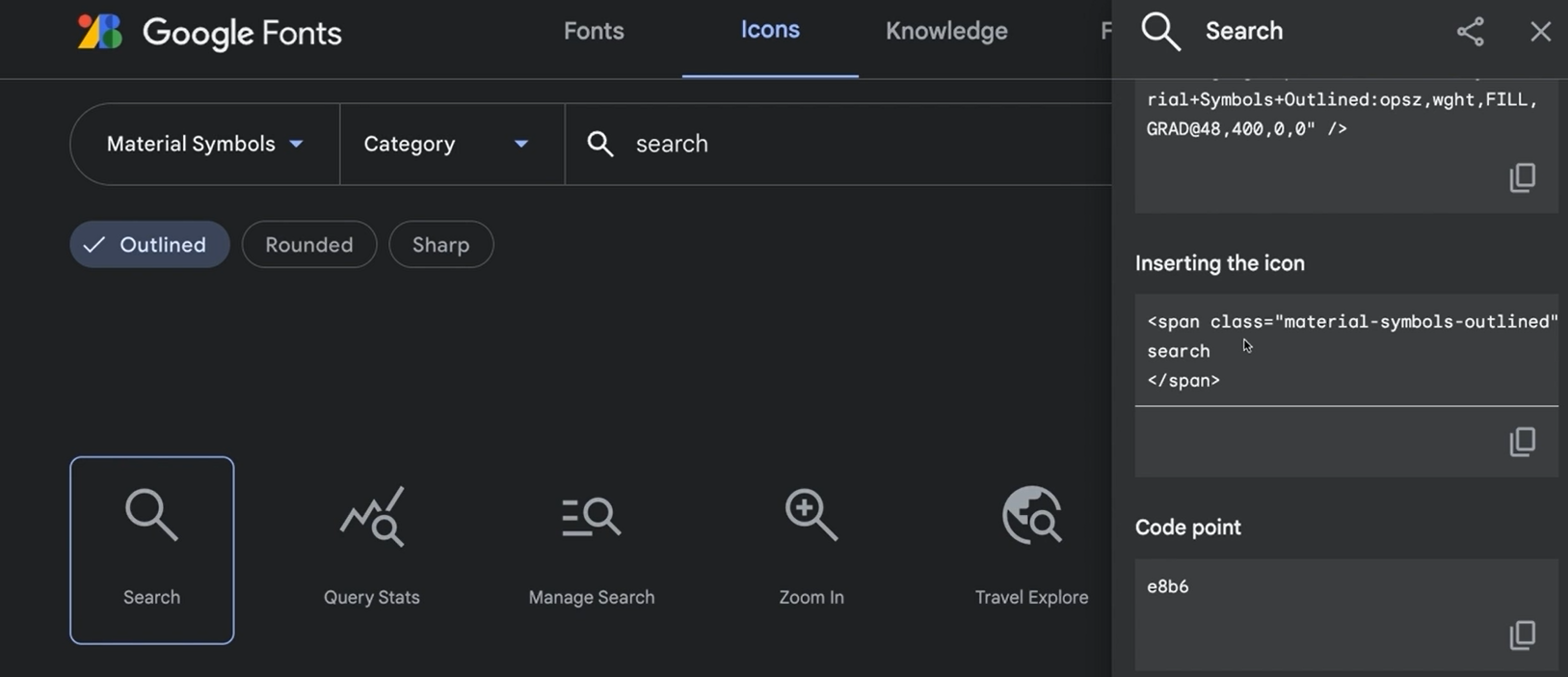
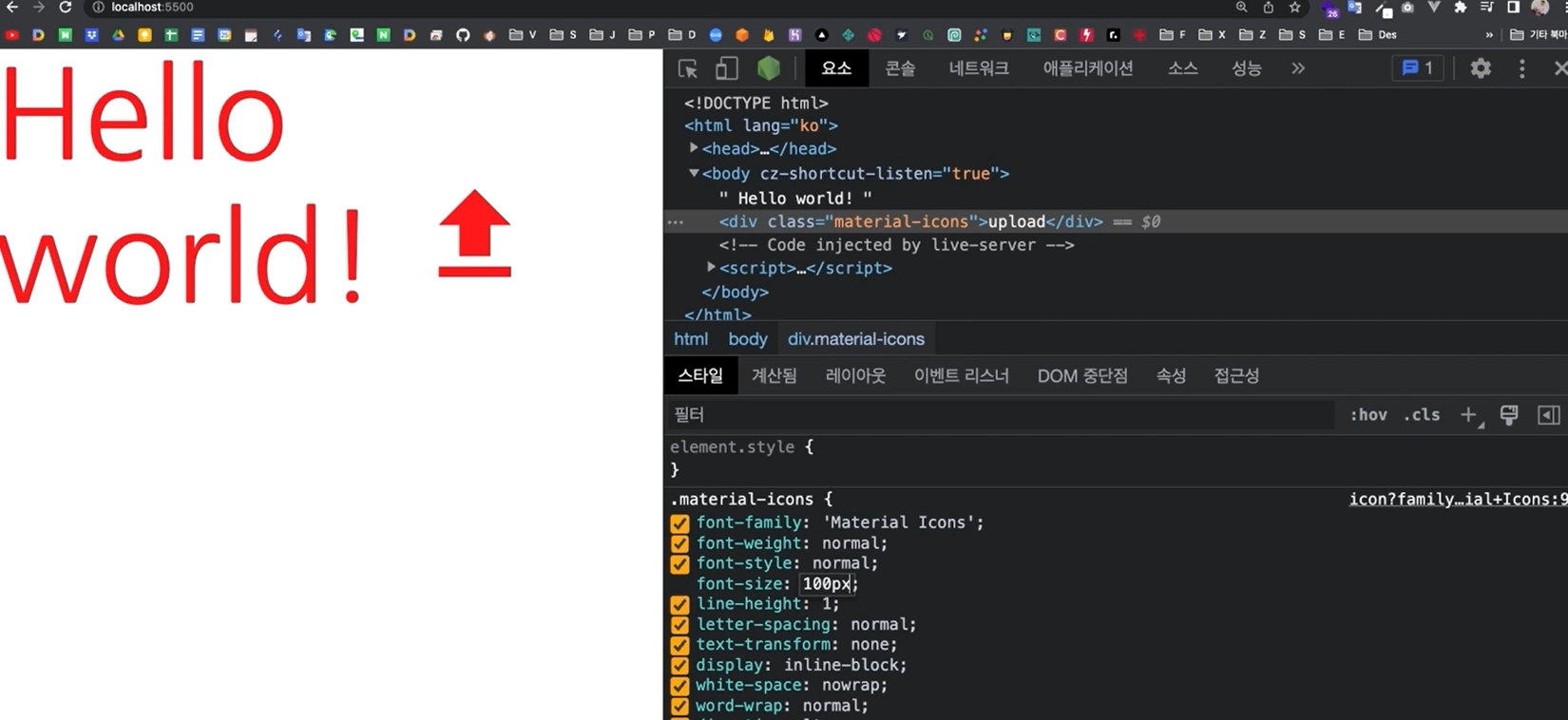
#.우리가 적용한 링크태그보다 Google Material Icons은 최신버전으로 올라오는데요. 그래도 아이콘의 이름은 그래도 활용 할 수 있거든요. 클래스 이름이 버전이 다르기 때문에 소스코드가 다른건데요, 그안에서 사용하는 아이콘의 이름은 같아요(예를들면 search라던가.) 우리가 아이콘을 사용할 때 이 이름만 활용하면 같은 아이콘을 사용할 수 있습니다.


#화면에 출력이 되었는지 확인을 해야합니다.


반응형
'[선택]스타벅스 예제' 카테고리의 다른 글
| 06. 헤더와 드롭다운 메뉴 - 서브 메뉴(feat. Sign in 할 수 있는페이지와 '<a href="javascript:void(0)">') (0) | 2023.11.16 |
|---|---|
| 05. 헤더와 드롭다운 메뉴 - 로고(feat. css의 로고 부분, inner는 왜 생략 했을까) (0) | 2023.11.15 |
| 03. 시작하기 -google fonts 글꼴지정 (0) | 2023.11.15 |
| 02. 시작하기 - 오픈그래프와 트위터 카드 (0) | 2023.11.15 |
| 01. 시작하기 - 프로젝트 시작, 스타일 초기화, 파비콘 (0) | 2023.11.15 |