반응형
#삼항연산자(ternary operator)

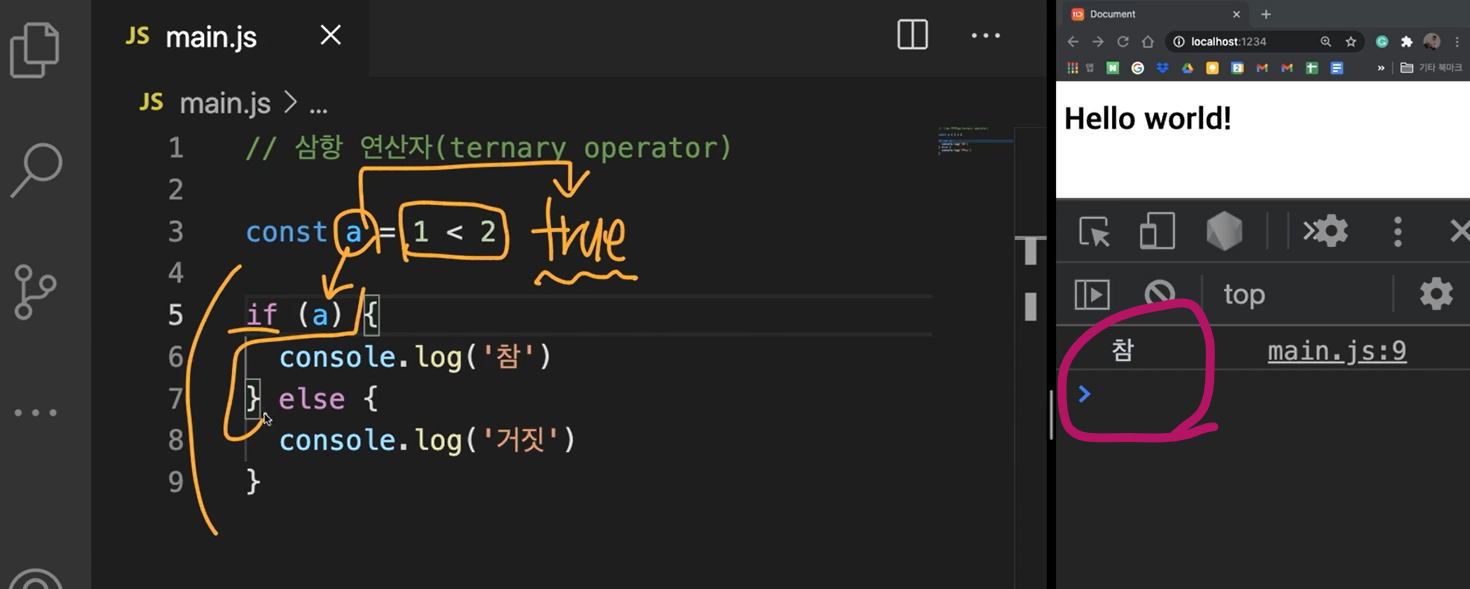
if의 첫번째 블럭이 실행되어서 true가 나왔습니다.
우리는 어떤 특정한 조건이 참인지 거짓인지 확인을 해서 그것을 조건을 가지고서 어떤 코드를
실행 할 수 있는데요,
그것을 조건을 가지고서 어떤 코드내용을 실행하면 5줄정도 사용하죠.
위 조건문의 코드를 삼항 연산자로 더 간단하게 만들 수 있습니다.

console.log(a ? '참' : '거짓');
a ? '참' : '거짓' 말 그대로 3개의 항이 있는 거고요.
if else 조건문이 훨씬 더 직관적으로 보일 수도 있겠지만,
비교적 단순한 조건 같은 경우에는 이렇게 3항의 연산자를 통해서 우리가 조건을
만들어낼 수가 있겠습니다.
**의미해석**
a ?는 물음표를 기준으로 그 앞의 값을 확인해야합니다.
a가 true이면 :(콜론기호) 앞부분을 실행하고요
a가 false이면 :(콜론기호) 뒷부분을 실행합니다.
즉,
a ?: a가 true이니 false이니?
'참' : '거짓': true면 '참'을 실행하고 false면 '거짓'을 실행해라.
반응형
'Part 2. JavaScript Essentials' 카테고리의 다른 글
| Ch 3. JS 함수-03.IIFE(즉시실행함수) (1) | 2023.12.01 |
|---|---|
| Ch 2. JS 시작하기-07.조건문 Switch (0) | 2023.11.29 |
| Ch 2. JS 시작하기-06.조건문 IF Else (0) | 2023.11.29 |
| Ch 2. JS 시작하기-01.개요(ECMA Script) 및 프로젝트 초기화 (0) | 2023.11.28 |
| Ch 1. Node.js -04.NPM 개요(2) (0) | 2023.11.25 |