#오픈그래프
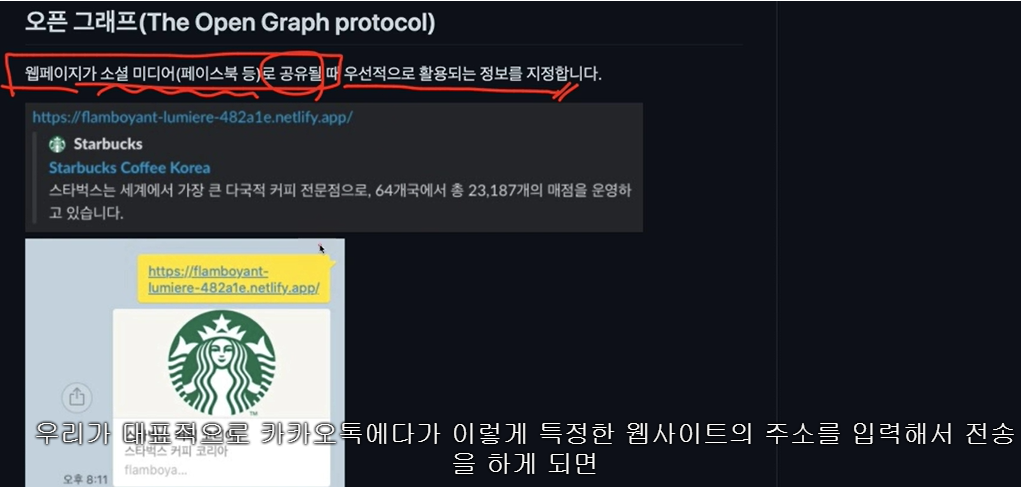
웹페이지가 소셜 미디어, 페이스북등, 으로 공유 될 때 우선적으로 활용되는 정보를 지정합니다.
#웹페이지가 공유된다라는 의미
카카오톡으로 링크를 공유할 때 이 오픈 그래프가 사용됩니다.
대표적으로 카카오톡 같은경우는, 이렇게 주소를 메세지로 입력을 해서 전송을 하게되면 카카오톡 내부에서 페이지에 접속을 해서 사용자들이 볼 수 있는 최소한의 메타 정보만 끌어다가, 이렇게 사이트 이름은 무엇인지 기본적인 설명은 무엇인지 그 다음에 로고 같은 것들은 무엇인지 이렇게 표시를 할 수 있는 기능이 들어 있어요.
카카오톡이 해당하는 페이지에 접근을 해서 모든 내용을 다 확인하는 것이 아니고, 딱 중요한 정보만 빠르게 가져가는 것이기 떄문에 우리는 그렇게 중요한 정보들을 우선적으로 제공할 수 있도록 오픈그래프라는 형태로 해당하는 정보를 취급해주면 됩니다.

#오픈그래프 작성하기
meta 태그를 이용하는 meta 정보 중의 하나인 오픈그래프 작성하기.
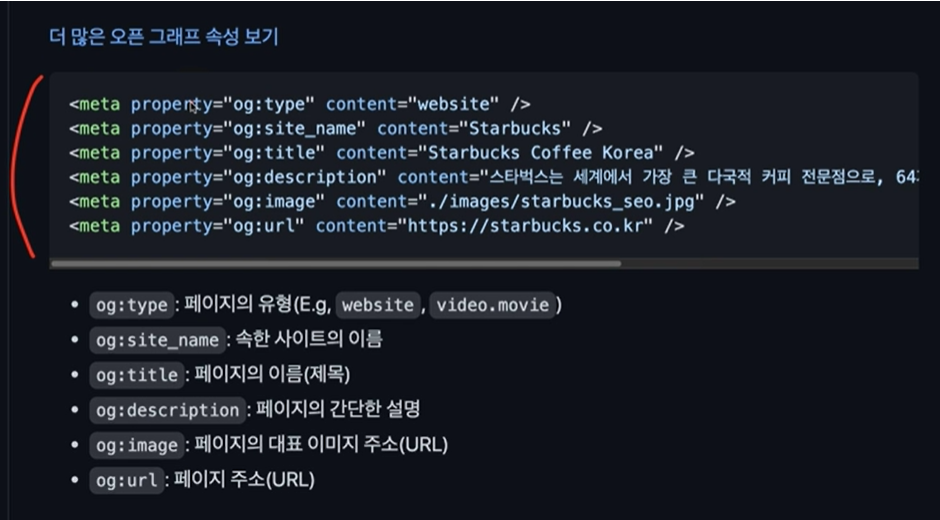
meta property 태그로 코드를 작성합니다. (빨간색으로 묶은 코드들 참조)
그리고 이렇게 입력할 수 있는 정보들 뿐만아니고, 더 많은 정보들이 있고, property 속성으로 더 추가적인 정보를 작성 할 수 있는데, 너무 많이 말고 간단히 하세요.
꼭 넣어야 하는 기본정보들은 그 아래 og라고 쓴 부분 6개는 꼭 넣기!
*og: type 페이지의 유형
*og: site_name 속한 사이트 이름
*og: title
*og: description 간단하게 설명을 추가하면 좋습니다. 악성페이지로 취급 될 수 있으니 주의!!
*og: image 링크 보낼때 카드에 표시되는 이미지
*og: url 예를들어 오픈그래프로 작성한 url은 카카오톡에 링크 보낼 때 파란색 줄로 나타나는 링크주소랑은 다르게 나타날 수 있다. 그런 환경은 많이 있음.

#트위터 카드(Twitter Cards)
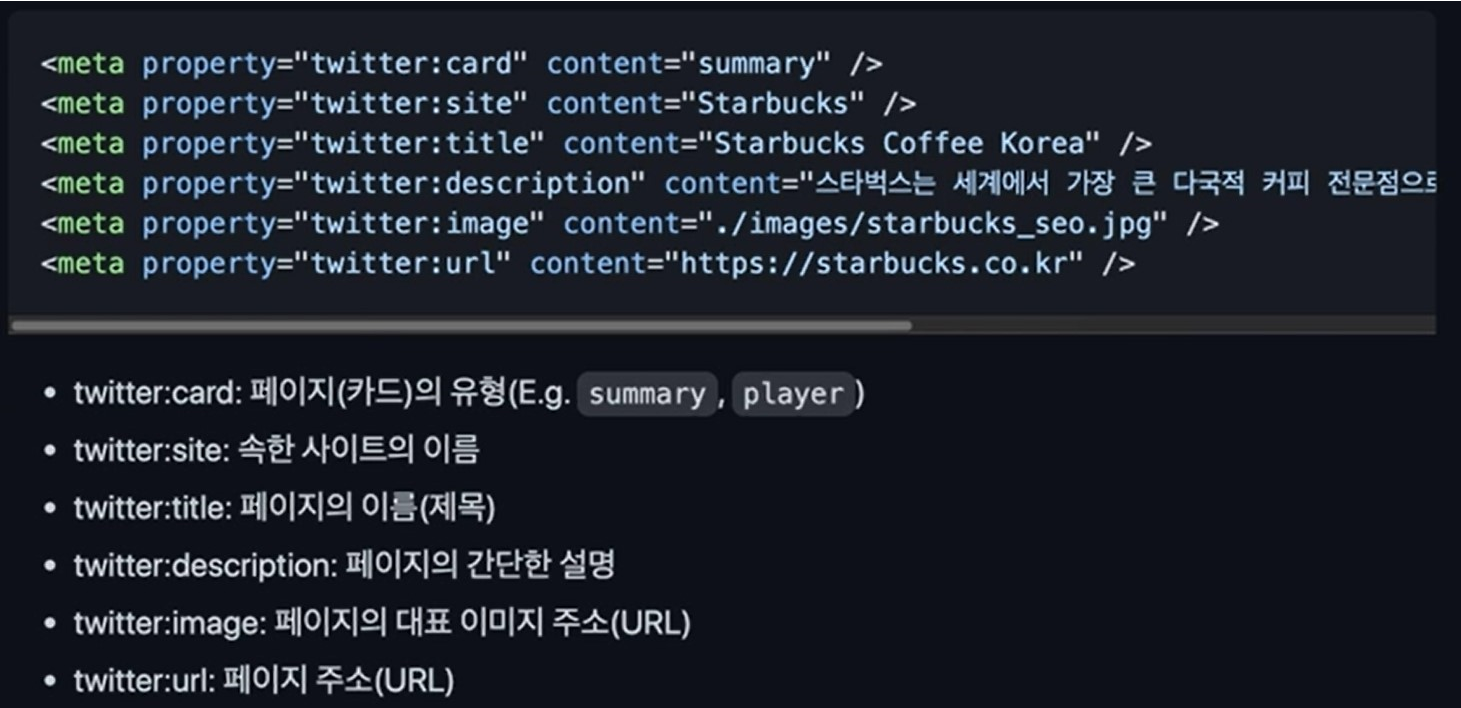
웹페이지가 소셜미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
트위터에서 만들었는데 오픈그래프와 비슷한 정보를 나타내는 유사한 방식.

*twitter:card 일반적으로 서머리를 작성
*twitter:site 페이지가 소속되어있는 사이트 명시
*twitter:title
*twitter:description
*twitter:image
*twitter:url
기본적으로 오픈그래프를 사용하면 되는데 특정한 소셜미디어에 따라서는 오픈그래프가 아니고 트위터 카드를 우선적으로 가져가기도 해요. 어자피 같은 정보로 명시하면 되니까 트위터도 만들어요.
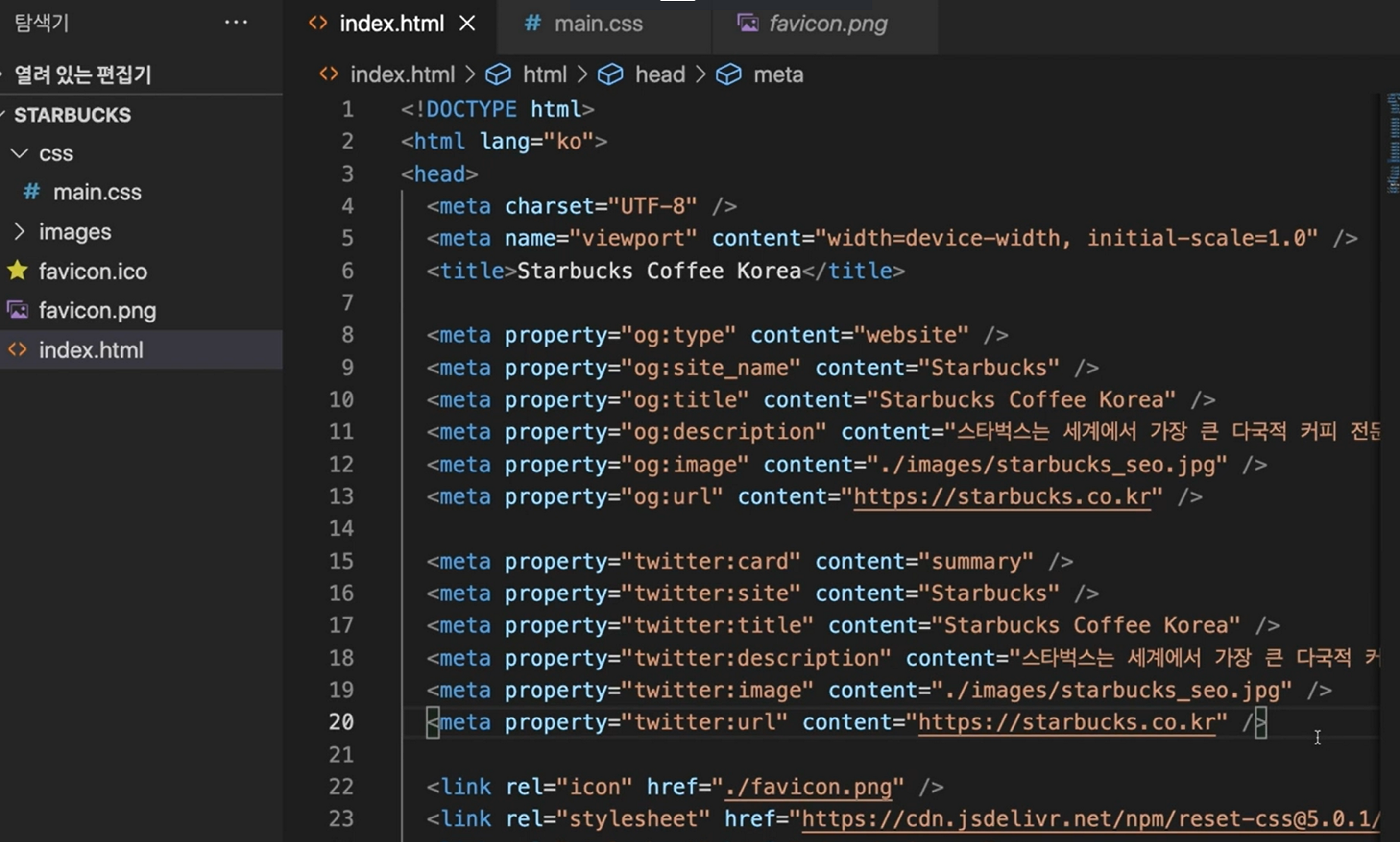
#스타벅스 예제 적용하기
오픈그래프와 트위터 카드를 실제로 html에 적용하기 위해서는, 외부에서 접속해서 가장 먼저 파악해야 하는 정보들은 아래쪽보다는 위쪽에 작성하는 것이 좋다.

#오픈그래프와 트위터 카드에 적용하는 이미지
images/starbucks_seo.jpg의 SEO는 '검색 엔진 최적화(Search Engine Optimization)'를 의미하고 구글이나 네이버등에 자신의 웹 사이트/페이지를 노출할 수 있도록 정보를 최적화하는 작업을 말합니다. 그것을 위한 이미지들은 따로 준비를 해서 제공을 하고 있습니다.
'[선택]스타벅스 예제' 카테고리의 다른 글
| 06. 헤더와 드롭다운 메뉴 - 서브 메뉴(feat. Sign in 할 수 있는페이지와 '<a href="javascript:void(0)">') (0) | 2023.11.16 |
|---|---|
| 05. 헤더와 드롭다운 메뉴 - 로고(feat. css의 로고 부분, inner는 왜 생략 했을까) (0) | 2023.11.15 |
| 04. 시작하기 - Google Material Icons(feat. 직접 테스트 해 봐야함.) (0) | 2023.11.15 |
| 03. 시작하기 -google fonts 글꼴지정 (0) | 2023.11.15 |
| 01. 시작하기 - 프로젝트 시작, 스타일 초기화, 파비콘 (0) | 2023.11.15 |