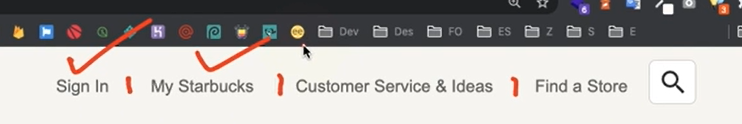
#학습목표 서브메뉴의 4개의 항목을 만들어서 링크를 걸어둡니다. 4개의 항목사이에 3개의 수직바를 넣어줍니다. 돋보기모양의 아이콘을 넣고, 돋보기 모양을 클릭하면, 검색창이 뜨는 효과를 넣어줍니다. 초록색 테두리를 넣어줍니다. 또 placeholder를 넣어줍니다. #실제로 완성한 이미지 HTML 작성 코드 태그를 작성. 태그를 작성. (ul태그는 li태그랑 세트로 기억하세요.) 태그 4개 작성 Sign in이라는 특정한 페이지로 가게 만들겠다, 라고 선언하는 것. 아직 페이지가 준비가 되지 않았다면, 입력 해 둘수 있는 코드. 자바스크립트로 어떤 동작을 넣을건데 그 동작이 '0', 즉 '없다'라는 뜻. *또는 '#(헤쉬)'도 넣어도 된다. '#'는 몇가지 쓰임이 있지만, 그중 CSS ID 선택자를 이용..