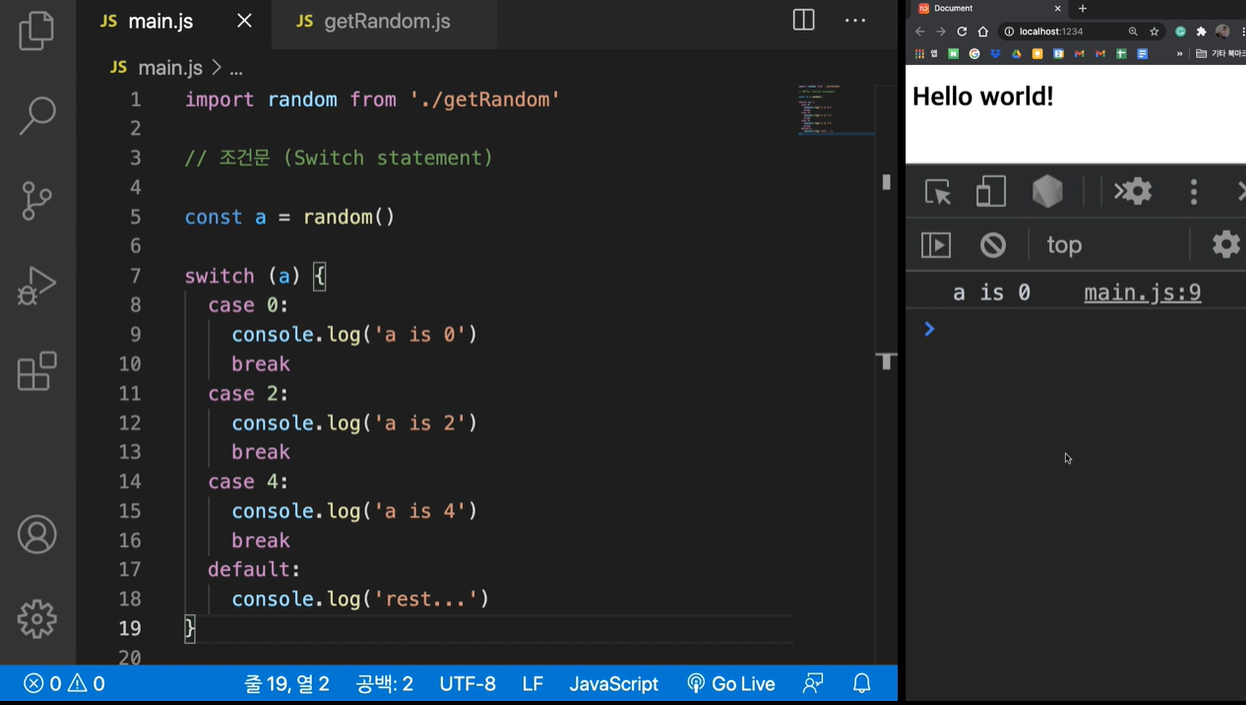
#조건문 Switch switch (a) { case 0: console.log('a is 0') break case 2: console.log('a is 2') break case 4: console.log('a is 4') break default: console.log('rest...') } switch문에는 a라는 변수만 집어 넣어줍니다. 그 a라는 변수가 상황에 따라서 어떠한 값인지를 우리는 case라는 키워드를 통해서 명시 할 수 있어요, case 0: (a라는 조건이 숫자데이터 0인 경우에 해당하는 내용을 작성할 수 있고요.) console.log('a is 0') (a가 0인 경우에 'a is 0'를 출력하고요.) 그리고 하나의 케이스의 내용이 끝나면 그것이 끝났다는 표시로 break 키워..