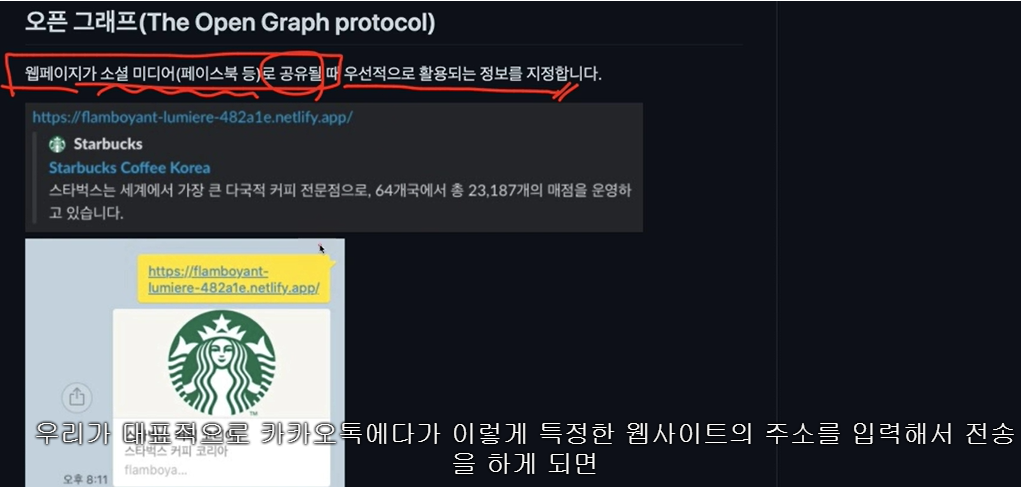
#오픈그래프 웹페이지가 소셜 미디어, 페이스북등, 으로 공유 될 때 우선적으로 활용되는 정보를 지정합니다. #웹페이지가 공유된다라는 의미 카카오톡으로 링크를 공유할 때 이 오픈 그래프가 사용됩니다. 대표적으로 카카오톡 같은경우는, 이렇게 주소를 메세지로 입력을 해서 전송을 하게되면 카카오톡 내부에서 페이지에 접속을 해서 사용자들이 볼 수 있는 최소한의 메타 정보만 끌어다가, 이렇게 사이트 이름은 무엇인지 기본적인 설명은 무엇인지 그 다음에 로고 같은 것들은 무엇인지 이렇게 표시를 할 수 있는 기능이 들어 있어요. 카카오톡이 해당하는 페이지에 접근을 해서 모든 내용을 다 확인하는 것이 아니고, 딱 중요한 정보만 빠르게 가져가는 것이기 떄문에 우리는 그렇게 중요한 정보들을 우선적으로 제공할 수 있도록 오픈그..